
Logo & Corporate Design
Lieblingsautos
Quartettspaß für Autofans
„Lieblingsautos“ ist eine Serie von Quartettspielen. Für jedes Baujahr ab 1965 gibt es ein eigenes Quartett mit tollen Fotos und sorgfältig recherchierten technischen Daten. Die einzelnen Quartette sind auch untereinander kombinierbar. Ein Riesenspaß für Autofans – zum Sammeln, Spielen und Verschenken.
studio 37 gestaltete das Logo, die Quartette, Geschäftspapiere, Werbemittel und Website mit Onlineshop.
Details:
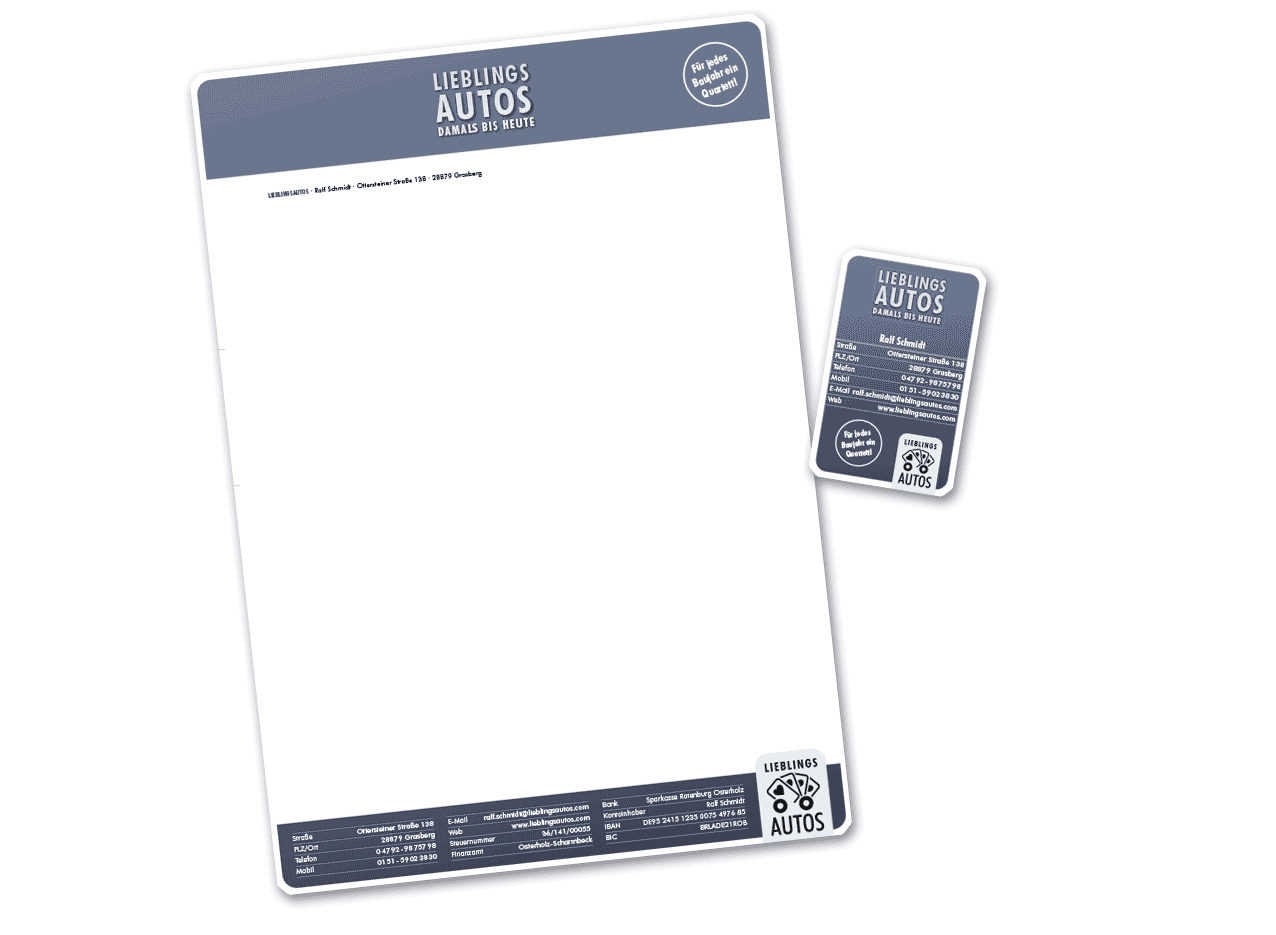
Logo, Geschäftspapiere, Quartette, Werbemittel
Quartettproduktion ASS
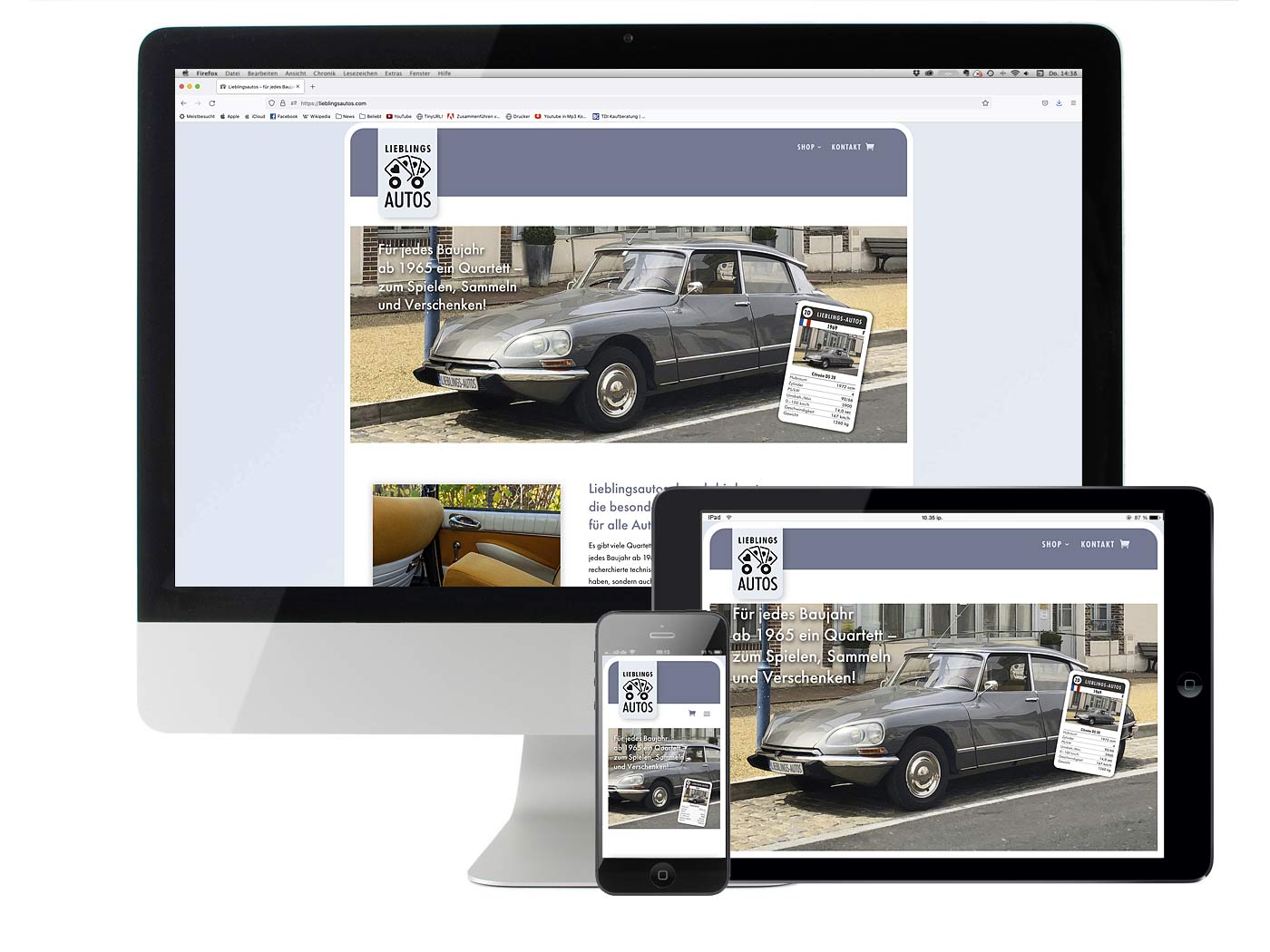
Website: erstellt mit WordPress und DIVI Pagebuilder, WooCommerce Shopsystem
Auftraggeber: Ralf Schmidt, Grasberg
Link: lieblingsautos.com